2020. 10. 16. 07:00ㆍ컴퓨터 이야기/티스토리 블로그
안녕하세요. 행복한 달토끼입니다.
오늘은 구글 애드센스 자동광고 설정방법과 디스플레이 반응형 광고 설정방법에 대해 알아보겠습니다.
구글 애드센스 승인을 받아서 너무 행복한 마음입니다.
이런 마음을 다 잡고 구글 애드센스 승인이 완료되면 제일 먼저 해야 하는 일이 광고 설정입니다.
이제 광고 설정하는 방법에 대해 알아보겠습니다.

구글 애드센스 홈으로 로그인하여 들어갑니다.
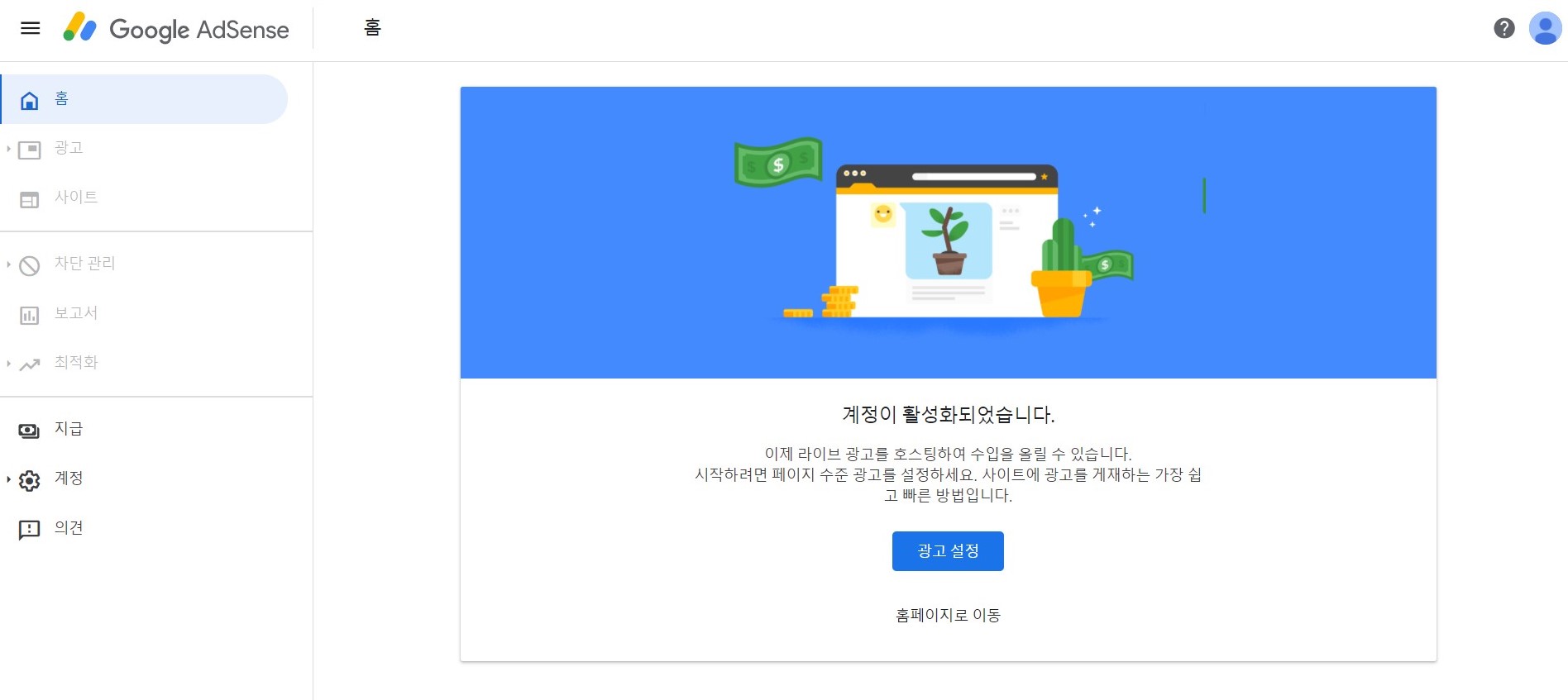
“계정이 활성화되었다”는 화면창이 나타납니다.
아래에 광고 설정 버튼이 있습니다. 눌러줍니다.

작은 화면이 나타나고 옆으로 넘기면 3번째 화면에서 시작하기 버튼이 있습니다.
시작하기 버튼을 눌러줍니다.
구글 애드센스 개요 화면이 나타납니다.
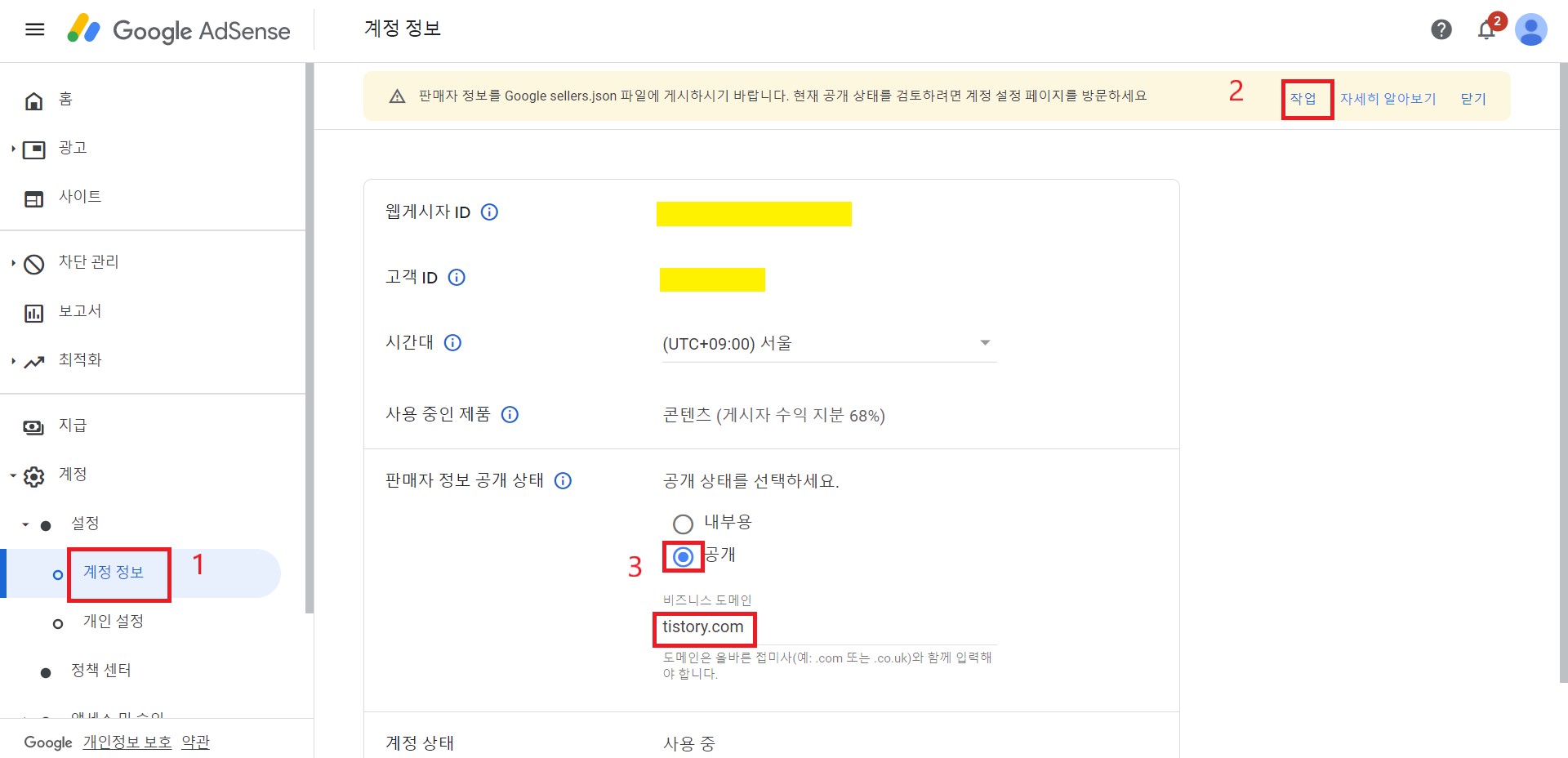
제일 위에 보시면 노란색 바탕의 글이 있습니다.

“판매자 정보를 Google sellers.json 파일에 게시하기 바랍니다. 현재 공개 상태를 검토하려면 계정 설정 페이지를 방문하세요.”라고 적혀있습니다.
오른쪽에 “직업“을 눌러줍니다.
화면이 바뀌고 판매자 정보 공개 상태에 보면 “공개”에 체크하시고 비즈니스 도메인에는 "tistory.com"이라고 입력하시면 됩니다.
1. 구글 애드센스 자동광고 설정방법
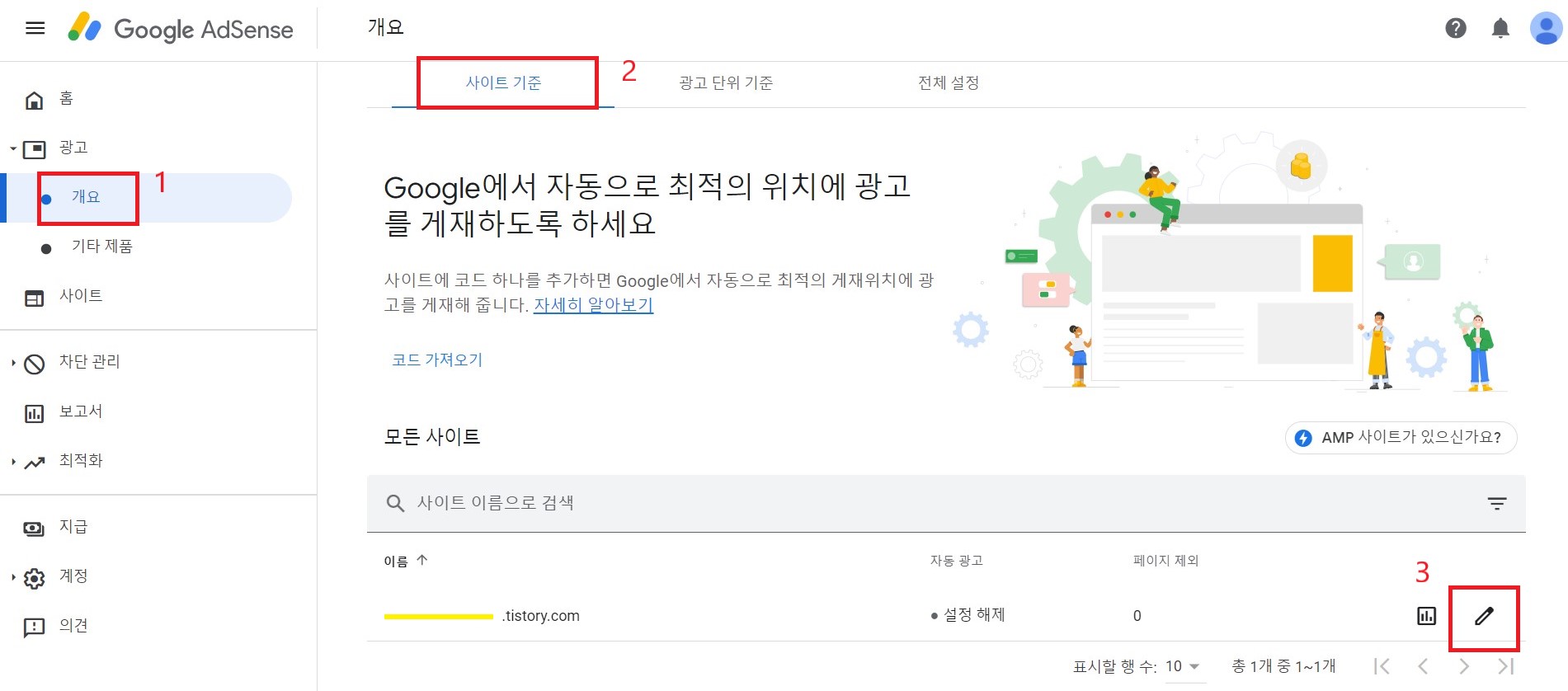
왼쪽에 보시면 광고 아래에 개요가 있습니다.
개요를 눌러줍니다.
개요화면이 나타나면 사이트 기준을 눌러줍니다.

“Google에서 자동으로 최적의 위치에 광고를 게재하도록 하세요.”라는 문구가 있습니다.
사이트 주소는 내 블로그 주소입니다,
내 블로그 주소에서 제일 오른쪽에 보시면 연필 모양의 버튼이 있습니다.
연필 모양의 버튼을 눌러줍니다.
* 혹시 연필 모양 버튼을 눌렀는데 애드센스 코드가 나타나지 않는다면 개요화면으로 가면 “코드 가져오기“ 라는 글자를 클릭하시면 애드센스 코드가 나타납니다.

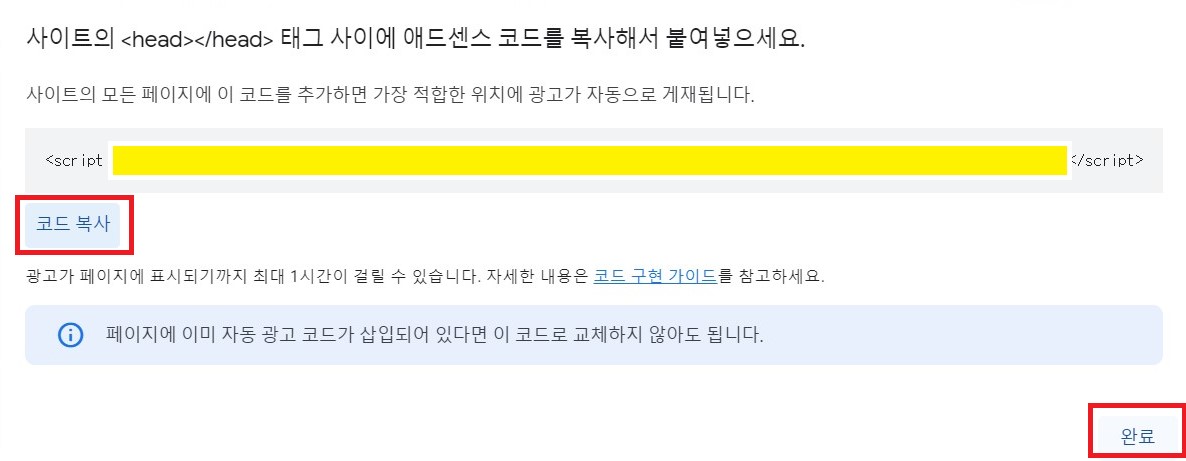
애드센스 코드가 나타납니다.
코드복사 버튼을 눌러줍니다.
클립보드에 복사되었다는 메시지가 나타납니다.
티스토리 블로그 관리 홈으로 이동합니다.
블로그 관리 홈에 스킨 편집을 눌러줍니다.
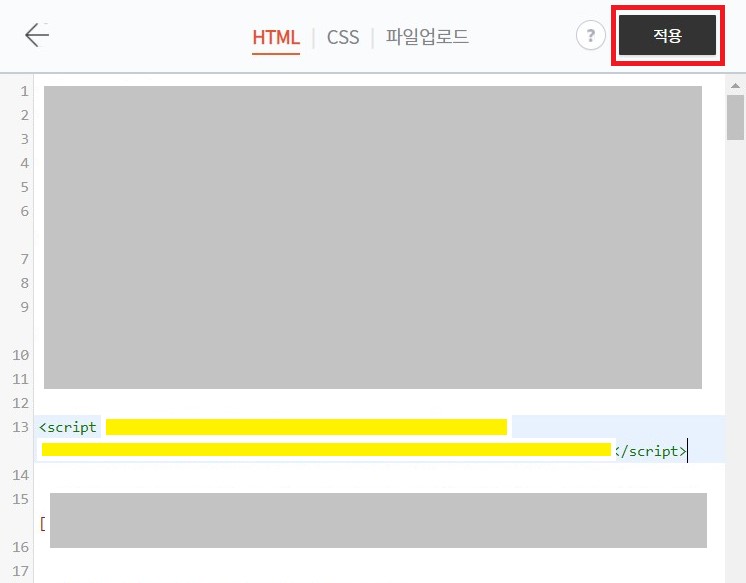
HTML 편집을 눌러서 HTML 편집 화면에 들어갑니다.

<head>부분을 찾아서 아래에 코드를 붙이기합니다.
적용버튼을 눌러줍니다.
다시 구글 애드센스 화면으로 이동합니다.
아래에 완료버튼을 눌러줍니다.

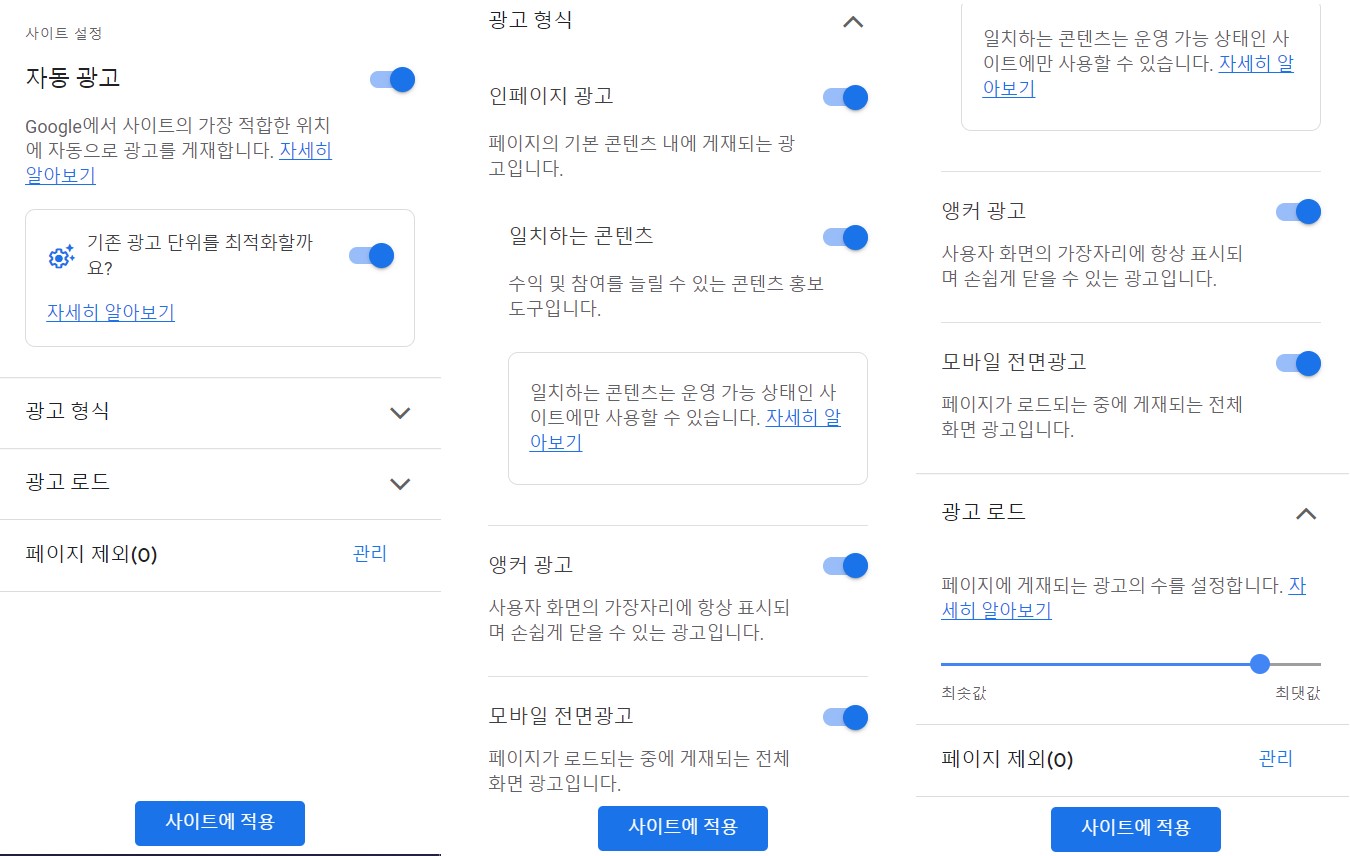
자동 광고 화면으로 바뀝니다.
오른쪽 상단에 자동광고 부분을 클릭하여 회색바에서 파란색바로 활성화시킵니다.
아래에 화살표 모양을 눌러서 아래에 나타나는 광고형식 인페이지 광고, 일치하는 콘텐츠, 광고로드 등의 모든 회색바를 파란색바로 활성화시킵니다.
가운데 화면에 미리보기 기능이 있어서 내블로그에 광고가 삽입되면 어떻게 보이는지 미리 보여집니다.
확인하셔서 원하는 광고를 활성화시키면 됩니다.
저는 전부 활성화 시켰습니다.
그리고 광고 로드는 페이지에 게재되는 광고의 수를 설정합니다.
조절바를 눌러서 최소값과 최대값 사이에 조절바를 이동시켜서 광고 수를 선택하게 됩니다.
미리보기 기능에 보면 모바일 광고 수와 PC 광고 수가 보여집니다.
그리고 제일 아래에 사이트 적용 버튼을 눌러줍니다.

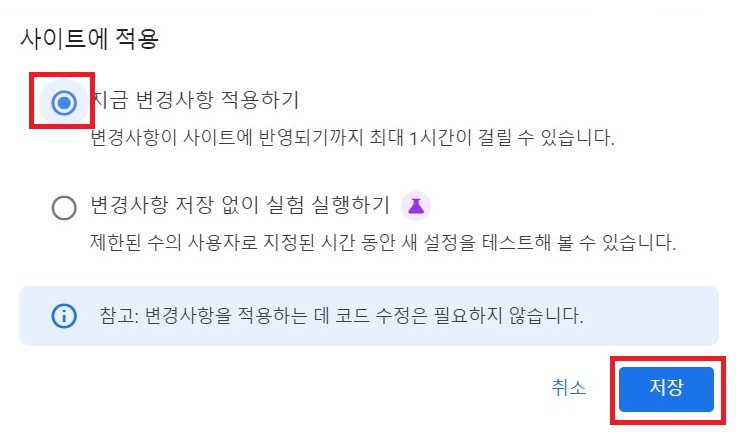
“지금 변경사항 적용하기”에 체크하시고 저장버튼을 눌러줍니다.
변경사항이 사이트에 반영되기까지 최대 1시간이 걸릴 수 있습니다.
광고가 나타날때까지 최대 1시간 걸립니다.
저의 경우 10분 뒤부터 천천히 광고가 나타나기 시작했습니다.
2. 디스플레이 반응형 광고 설정방법
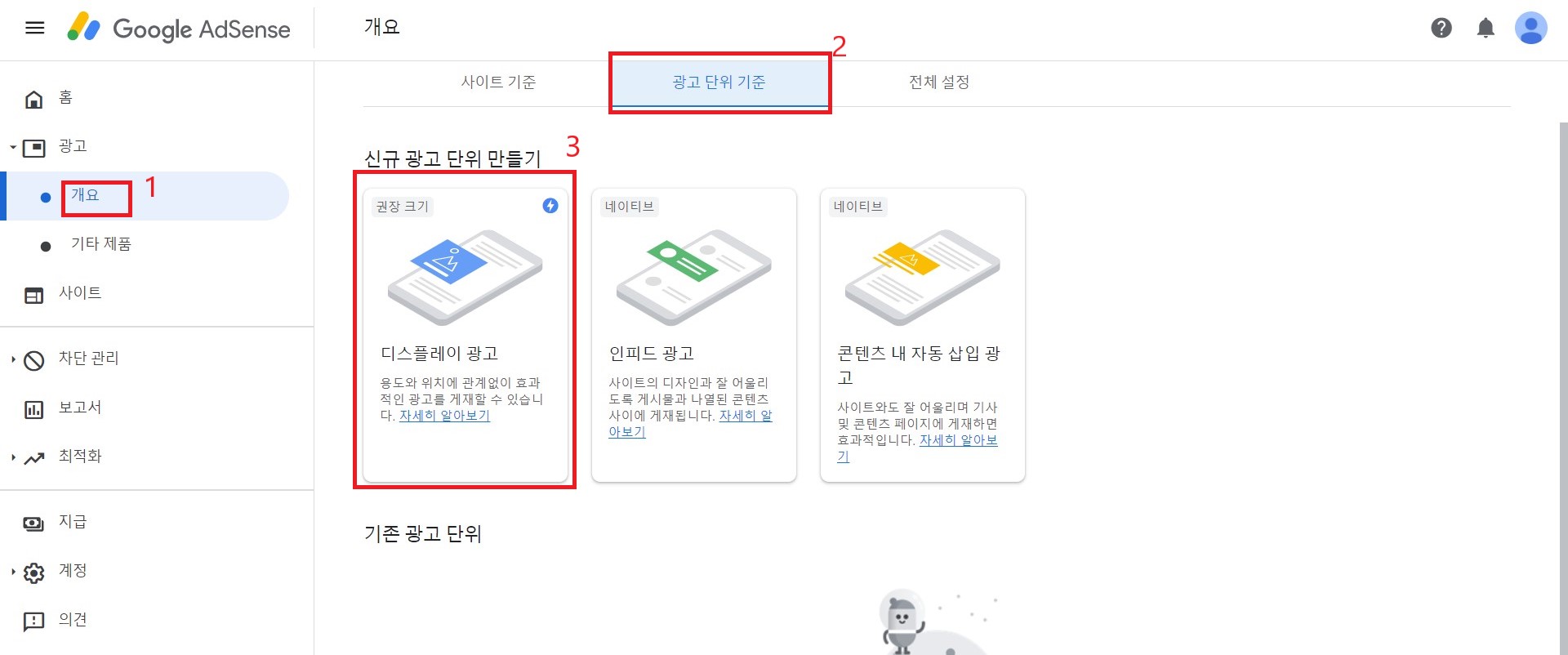
구글 애드센스에서 광고 단위를 살펴보면 디스플레이 광고, 인피드 광고, 콘텐츠 내 자동 삽입 광고가 있습니다.

디스플레이 광고는 게시글의 상단이나 하단 또는 상하단에 광고를 삽입합니다.
인피드 광고는 게시글과 게시글 사이에 광고를 어울리게 삽입합니다.
콘텐츠 내 자동 삽입 광고는 게시글안에서 글 중간에 광고를 삽입합니다.

오늘 제가 할 광고 설정은 디스플레이 반응형 광고 설정입니다.
디스플레이 광고 설정에는 3가지 유형이 있습니다.
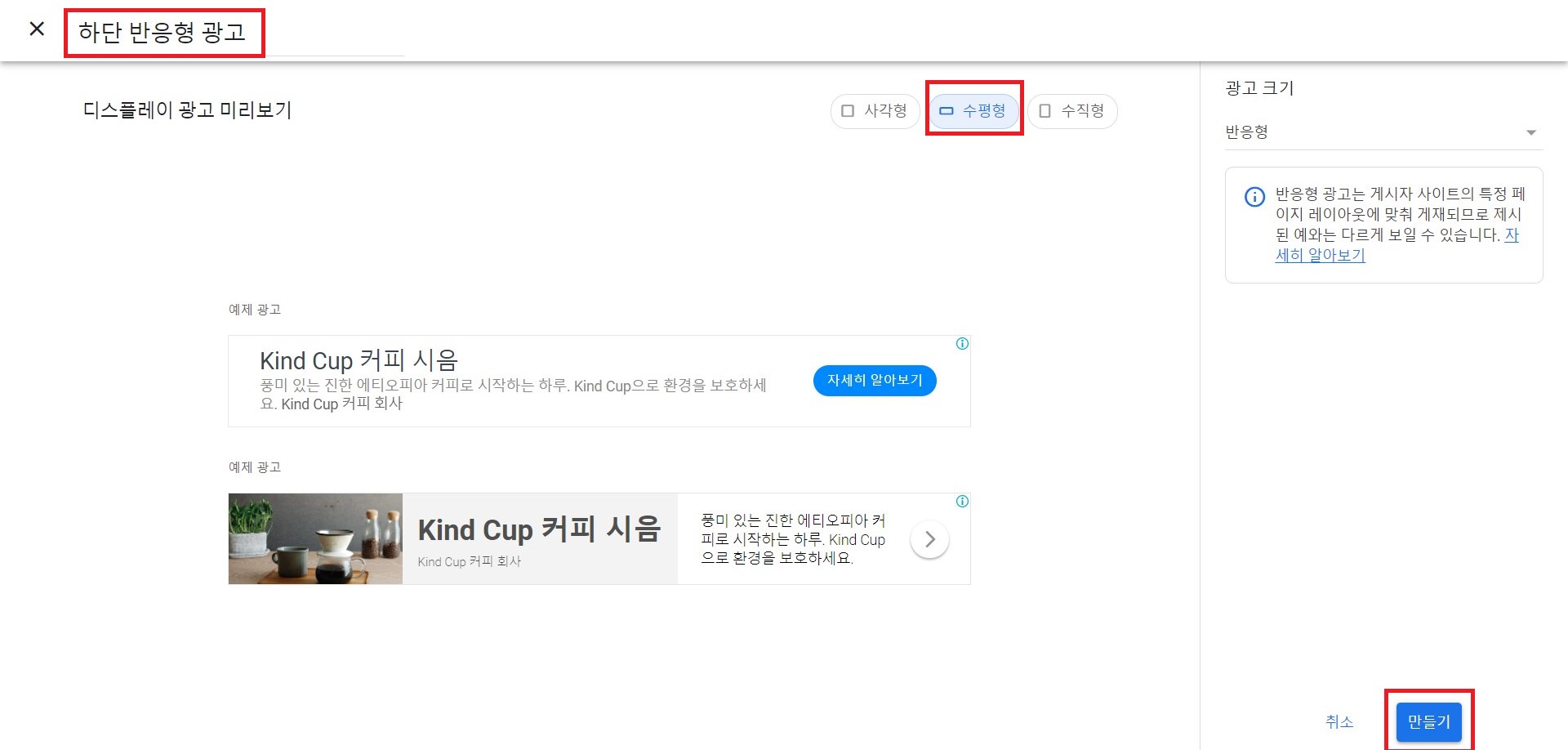
사각형, 수평형, 수직형이 있습니다.
이것은 광고가 게시글에 삽입할 때 나타나는 모양을 뜻합니다.
원하는 모양으로 하나를 선택합니다.
저는 수평형을 선택하겠습니다.
이 광고의 이름을 정해줍니다.
저는 “하단 반응형 광고”라고 적었습니다.
오른쪽 하단에 있는 만들기 버튼을 눌러줍니다.

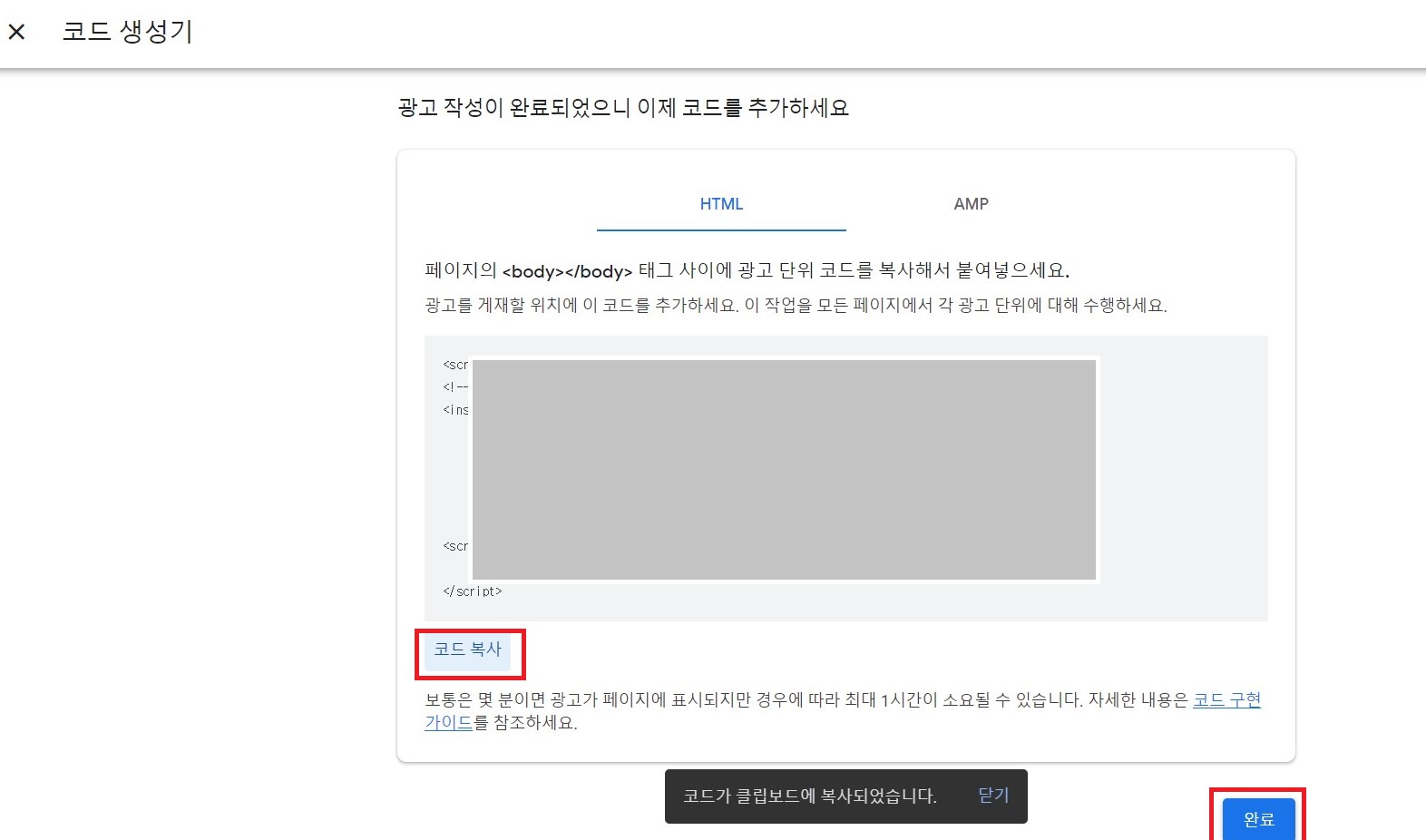
HTML 코드가 나타납니다. “하단 반응형 광고”의 HTML 코드입니다.

티스토리 블로그 관리홈으로 이동합니다.
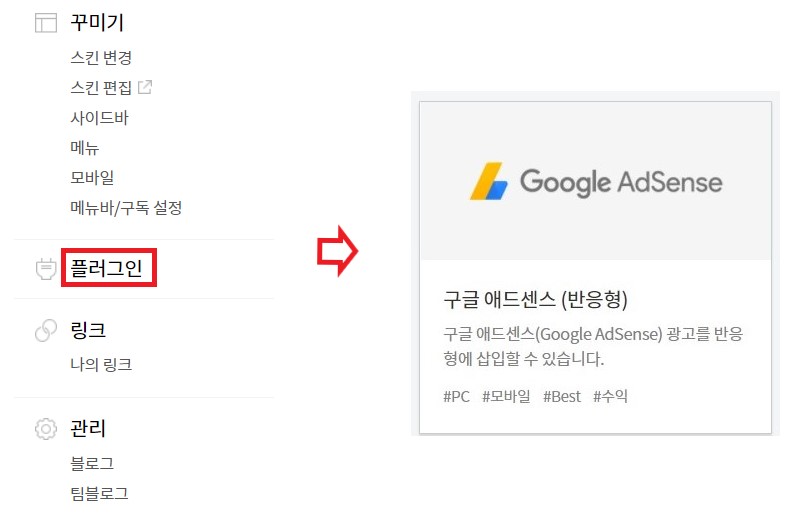
플로그인에 들어갑니다.
플로그인 기능 중에서 “Google Adsense (반응형)”을 찾습니다.
구글 애드센스 (반응형)을 선택합니다.
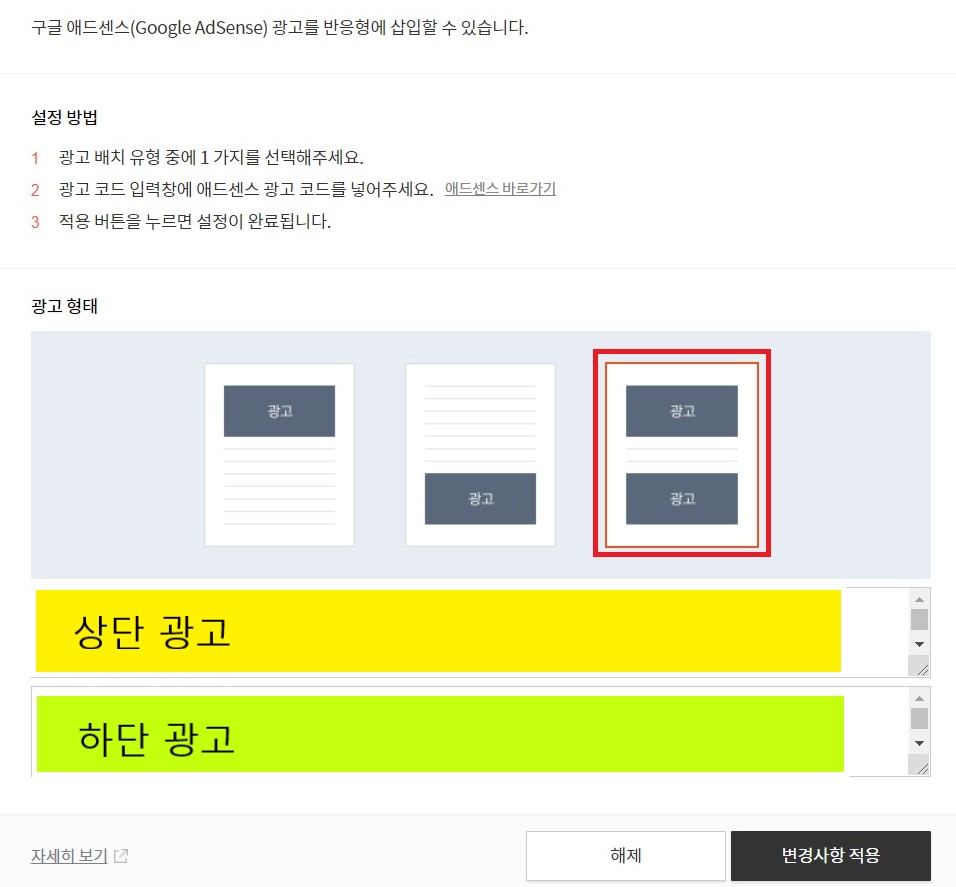
광고 형태가 3가지 나타납니다.
첫 번째는 상단에만 광고를 삽입합니다.
두 번째는 하단에만 광고를 삽입합니다.
세 번째는 상하단 둘다 광고를 삽입합니다.

저는 세 번째를 선택하겠습니다.
코드를 입력할 부분이 2곳 나타납니다.
위에 부분은 상단 광고 부분이며 아래 부분은 하단 광고 부분입니다.
구글 애드센스에서 복사한 “하단 반응형 광고”를 아래부분에 복사 붙이기 합니다.
상단 광고 부분은 하단 반응형 광고와 같이 광고 HTML 코드를 만듭니다.
그리고 상단 광고 부분에 복사 붙이기 합니다.
완료가 되면 변경사항 적용버튼을 눌러줍니다.
디스플레이 반응형 광고 설정이 완료되었습니다.

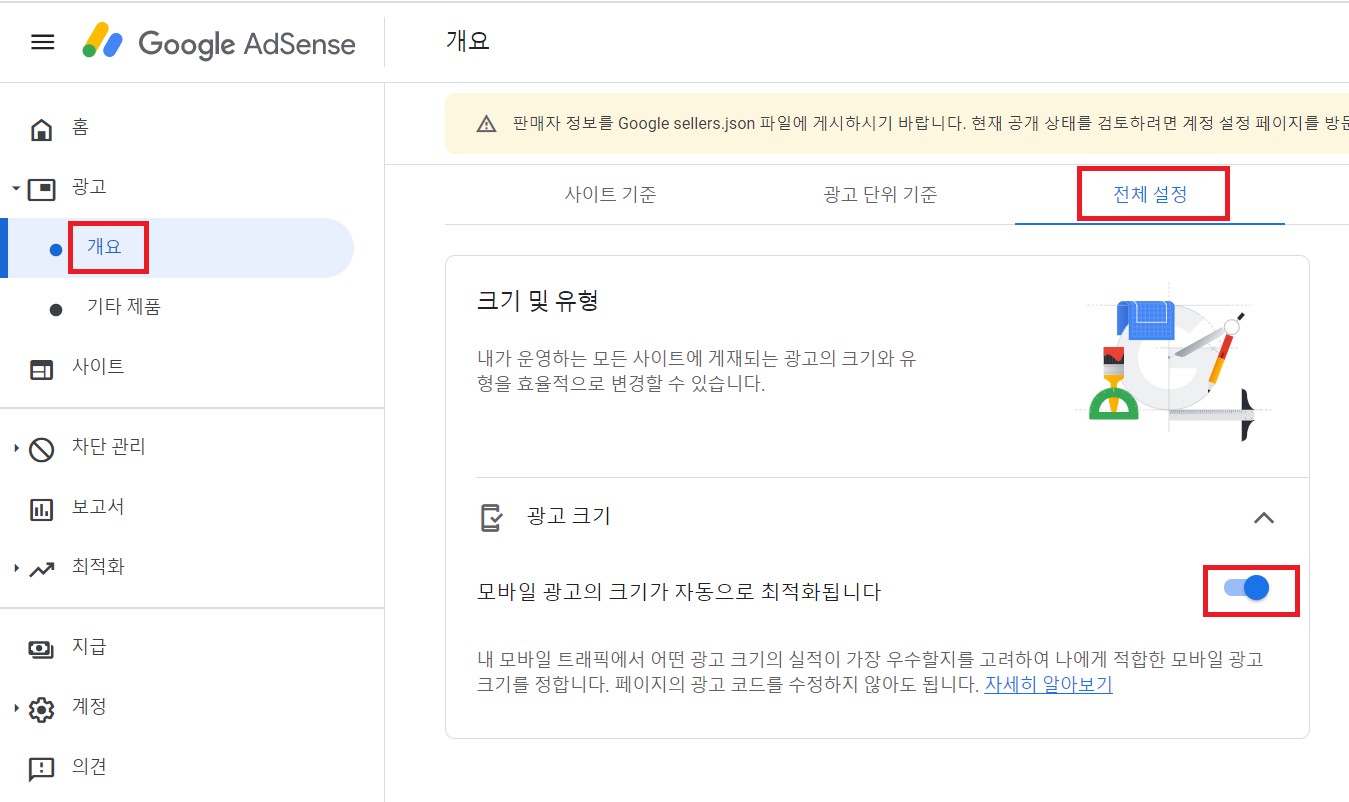
* 개요에서 전체 설정을 눌러줍니다.
전체 설정 화면에서 크기 및 유형이 나타납니다.
광고 크기가 보이면 “모바일 광고의 크기가 자동으로 최적화됩니다.”의 사이드바를 파란색으로 활성화시켜줍니다.
활성화시키면 모바일에서 내블로그에 적합한 모바일 광고 크기를 자동으로 설정해줍니다.
내블로그에서 이제 광고가 나타납니다. 확인해보세요.
지금까지 읽어주셔서 감사합니다.
오늘도 행복한 하루 보내세요.
'컴퓨터 이야기 > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 계정을 카카오 계정으로 전환 (0) | 2020.11.26 |
|---|---|
| 구글 애드센스 인피드 광고 설정방법 (0) | 2020.10.17 |
| 구글 애드센스 가치 있는 인벤토리 : 콘텐츠 없음 해결방안 (0) | 2020.10.14 |
| 구글 애드센스 계정 활성화하기 메일을 받았을 때 (1) | 2020.10.13 |
| 티스토리 - 구글 애드센스 신청 방법 (0) | 2020.06.30 |